Core Web Vitals and the Importance of Website Speed and Loading Times for SEO

Google Core Web Vitals are a set of metrics designed to assess a website’s speed and loading times. When websites take too long to load, users may experience frustration and abandon it without returning (Google research suggests that visitors’ likelihood of leaving increases by 123% when loading time exceeds 10 seconds).
Google places great emphasis on user experience, and creating a quick, responsive website can be one way to boost your SEO rankings. A faster site also means users are able to quickly access information they need and are therefore more likely to take the desired actions on your site such as purchasing items or reaching out for further inquiries or other desired actions.
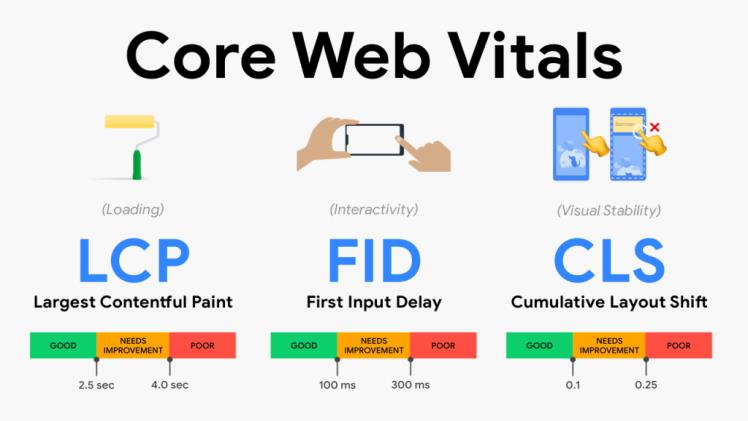
The Core Web Vitals were developed to measure three key areas: page loading speed, interactivity/responsiveness and visual stability. By optimizing these metrics websites can deliver a more reliable and consistent user experience.
To gain a comprehensive view of your Core Web Vitals, two excellent tools are PageSpeed Insights and Google Search Console. Each provides reports for individual pages which detail these vitals; Google Search Console gives a more expansive picture of how Google views your entire origin.
Each metric serves a specific purpose and accepts certain values; for instance, Largest Contentful Paint (LCP) measures how fast websites load their largest element; this factor directly contributes to overall loading speed, so its optimal values should fall between two seconds and four seconds.
The First Input Delay (FID) measures the time it takes for interactive elements to load on-screen, taking into account rendering, third-party scripts, JavaScript and tracking scripts as factors. Meanwhile, Cumulative Layout Shift (CLS) tracks how long it takes for layout to switch from its initial state to final state; its score impacts Google analysis of webpages as a whole.
To reach a green rating, all Core Web Vitals must be green without any ambers or reds. If you are having difficulty reaching this goal, real user monitoring tools from Google and CrUX may offer immediate feedback about how speed improvements impact actual users.
While the Core Web Vitals are lab metrics, their values can also be affected by field measurements – or how people actually experience visiting your website – which tends to be more accurate but may take more time for processing.
Optimizing your website to meet Core Web Vitals begins by conducting a Lighthouse audit on all or at least a sample of it, fixing issues identified by Lighthouse, then running another audit to validate any fixes with real user monitoring.
